We are currently working on building the new Content and Code website on SharePoint 2010. This is a “brochure-ware” anonymous publishing site, and as such it is fairly lightweight (with most of the normal “heavy” JS files for things like the SP Ribbon, dialogs framework and the like not required).
You can imagine my surprise when our landing page was showing up as over 650KB in size! On further inspection, the vast majority of this was OOB JavaScript files (including the Ribbon, dialog and core JS files!).
I thought we’d made a mistake so I checked an OOB Publishing Portal and even the public “sharepoint.microsoft.com” website (both had the same problem) so it appears this is a more fundamental problem! Importantly, ALL of these tests are as an anonymous user!
Lazy Load vs On Demand
The first thing to mention is that these files are on “lazy load” (i.e. they load AFTER the UI has been rendered). So end users don’t really notice .. the page is displayed fairly quickly, and the remaining JS files download in the background.
But lets be clear, this is NOT “on demand” JS. Files are clearly being loaded that should NEVER be required by anonymous users (like the ribbon??)
The “On Demand” was one of the major infrastructure improvements to promote fast and efficient web-based systems, and for custom development works a charm (my own visual web part with on-demand JS worked perfectly .. the custom JS file didn’t get downloaded until I called a specific JS function).
Caching
The second thing to mention is that it appears these files are only downloaded once. Doing repeated page requests (or even “Ctrl-F5” full load requests) do not bring back these files unless you do a full clear of your browser cache (or try using a different browser) but it does mean that the “first hit” page size is rather large to say the least.
So how many files are we talking about?
I decided to test this on a public facing SharePoint 2010 Website, and the easiest one that sprang to mind was
http://sharepoint.microsoft.com (a newly launched Microsoft site powered by SharePoint 2010 specifically for the launch).
I was using
Fiddler for the session information (as I could use it for multiple browsers, and knew it was independent to the actual page-source).
I found that, on the first page hit (subsequent pages do not load them) the following JavaScript references were being downloaded (size in Bytes shown in brackets):
- core.js (237,096)
- sp.core.js (12,349)
- cui.js (351,361)
- sp.ui.dialog.js (34,243)
- sp.runtime.js (68,784)
- sp.js (389,372)
- inplview.js (38,836)
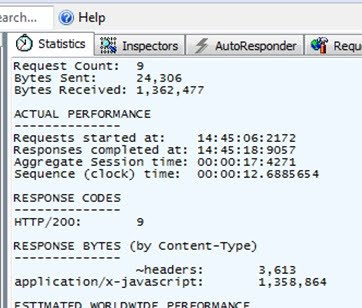
You can see the actual page statistics below, where the 9 JavaScript references represent 1,362,477 Bytes of data! (that’s over 1MB of JavaScript!)
Is there a solution?
Well, I haven’t looked too deeply into a solution yet (still peeling back layers looking for what is causing the “on demand” to load on first hit).
One solution is not to use the <SharePoint:ScriptLink> control, and manually refer to whichever JS files you need in your Master Page (using Edit Mode Panels and Security Trimmed Controls to make sure the appropriate JS is available for editing experience and the like).
This however is a complicated approach and requires quite a deep understanding of the JS files, what they do and when they are required (not for the faint hearted).
I would certainly be very keen to hear about your run in with this particular issue. Do you experience this issue on your environments? Have you managed to get around it yet?
Meanwhile I’ll continue my on-going love-hate relationship with SharePoint and try to work out how to stop my website having a 1MB page payload.



I normally use a custom control to wrap around things to show in different modes, something like what described in http://blog.mastykarz.nl/inconvenient-spsecuritytrimmedcontrol-revisited/.
ReplyDeletesize of js core is 650kb? it's compressed?
ReplyDeleteit's so amazing
Stephen,
ReplyDeleteThat would be fine, but the main strength of SharePoint 2010 from a platform perspective is that each component registers the JS files that they need and SharePoint (well .. the SharePoint ScripLink control) will automatically load the appropriate JS files.
Unfortunately, on first page load it appears to try loading all of the OOB ones.
JavaScript Examples,
ReplyDeleteYes, it's a lot of JavaScript. I mean, it's the entire ribbon interface, the entire editing experience and a whole load of AJAX driven asynchronous update code. I don't generally have a problem for that (because usually content editors are on a high speed network).
It's downloading files that users don't need that bugs me .
Quick and dirty:
ReplyDeleteAdd this just before the closing form-tag.
This will override the Sod's and prevent them from loading!
[script]
function RegisterSod() { return false; }
[/script]
Anon,
ReplyDeleteThat's great but it also stops everything else that is using SOD (which we were).
Thx anyway though!